L’accessibilitat web beneficia a tothom, no només a les persones amb diferents tipus de discapacitats (auditiva, visual, cognitiva, motriu, intel·lectual) o d’edat avançada. Beneficia també a les persones amb limitacions tecnològiques (poca amplada de banda, dispositius antics) o que es veuen afectades per limitacions provocades per l’entorn (soroll ambiental, lluminositat, incomprensió de l’idioma, etc.). En general, l’accessibilitat web millora l’experiència d’usuari i el posicionament web.
Textos
Eviteu les cursives, els textos amb ombres i les majúscules.
Dificulten la lectura a persones amb dislèxia o amb dèficit visual.
No feu servir cursives ❌
NO FEU SERVIR MAJÚSCULES ❌
Utilitzeu la negreta per ressaltar ✅
Eviteu el subratllat. Es confon amb els enllaços web i pot generar desconcert.
No feu servir el subratllat ❌
Utilitzeu la negreta per ressaltar ✅
Eviteu l’ús de colors als textos. Sobretot si tenen un baix contrast amb el fons.
Dificulten la lectura a persones amb problemes d’anomalies a la visió dels colors o amb dèficit d’atenció.
No utilitzeu diversos colors en una mateixa frase ❌
No utilitzeu colors amb baix contrast ❌
Utilitzeu la negreta per ressaltar ✅
Opteu sempre per escriure al web directament. El contingut és més accessible i fàcil de cercar. Si heu de publicar un document PDF fet per vosaltres, assegureu-vos que sigui accessible. Instruccions.

Estructura
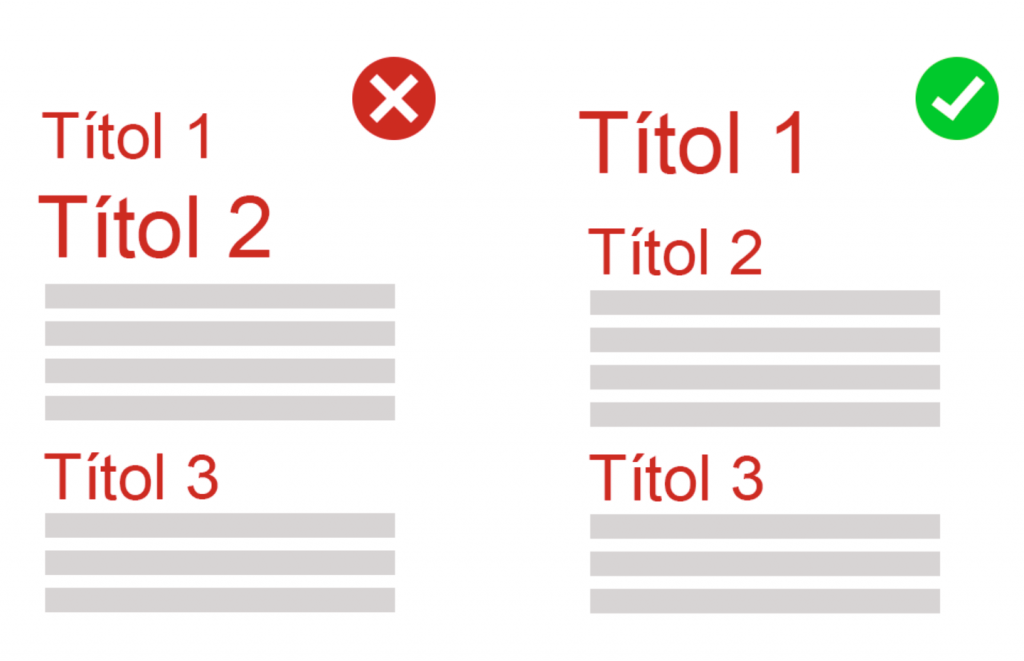
Utilitzeu els títols amb una jerarquia correcta per dividir un text llarg.
No utilitzeu els títols per ressaltar text normal. Utilitzeu la negreta.

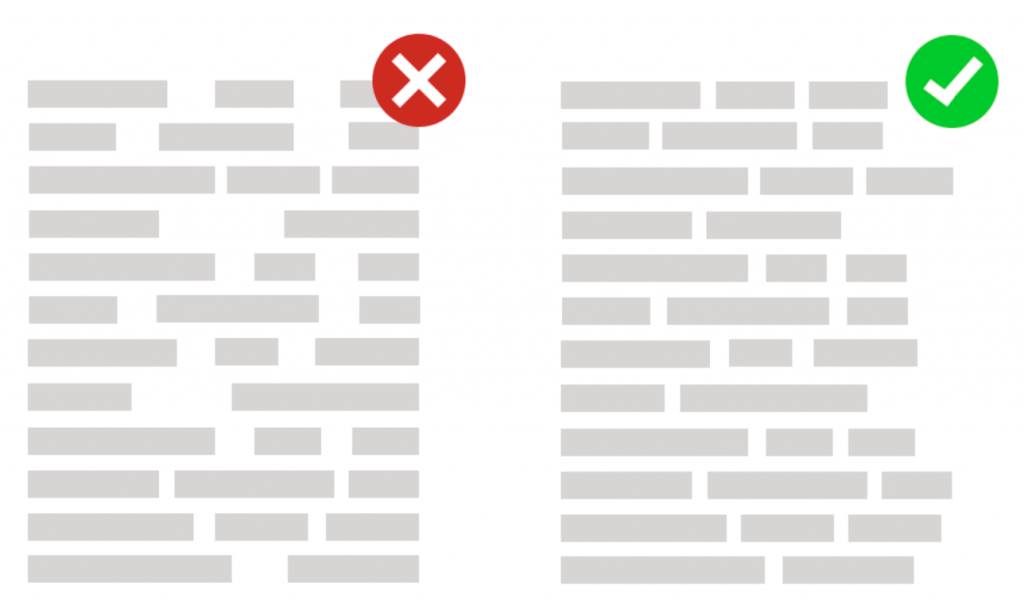
No justifiqueu el text. Deixeu-lo alineat a l’esquerra. El text justificat és adequat en paper, on l’amplada és fixa i es coneix. Al web, l’amplada varia en funció del dispositiu i justificar el text genera espais irregulars entre paraules, incòmodes per a tothom però especialment per a les persones amb dislèxia.

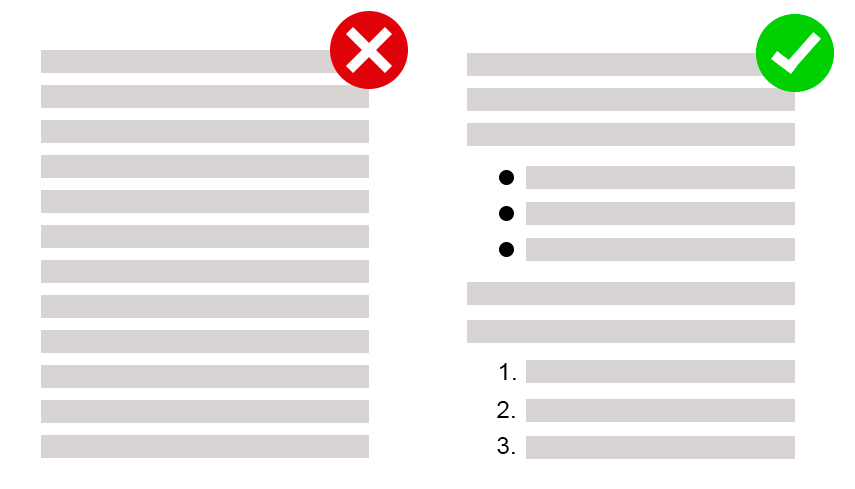
Utilitzeu llistes. Són molt útils per estructurar la informació. Si l’ordre és important, utilitzeu llistes numerades.
A partir de 8 elements és convenient dividir la llista.

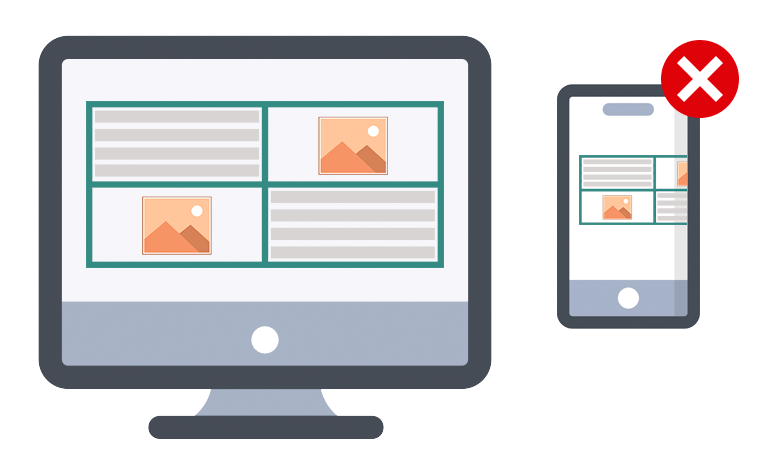
Eviteu les taules per fer distribució en columnes. Les taules no són adaptatives i part de la informació no es visualitzarà als dispositius mòbils.
Utilitzeu les caixes adaptatives de la caixa d’eines de Nodes.

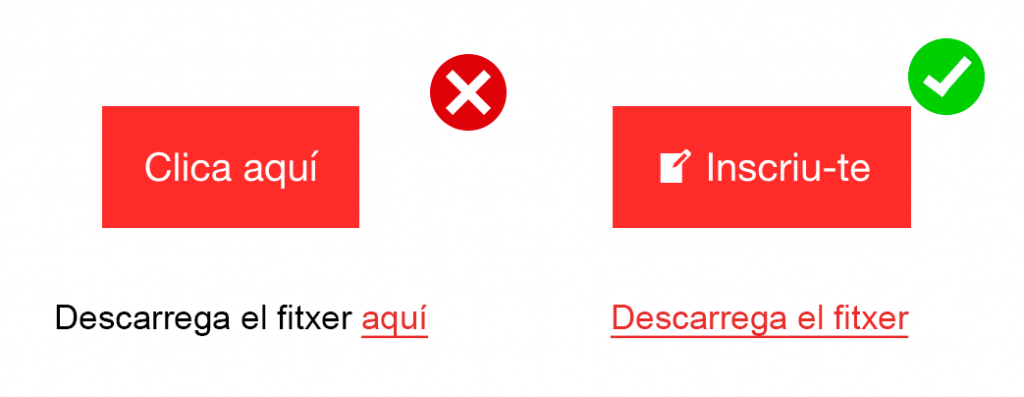
El text dels botons i enllaços ha de ser descriptiu, ja que d’aquesta manera les persones que fan servir els lectors de pantalla sabran quina acció fa el botó.
Si enllaceu a una web o aplicació externa, l’enllaç de destí s’ha d’obrir en una finestra nova.

Imatges i vídeos
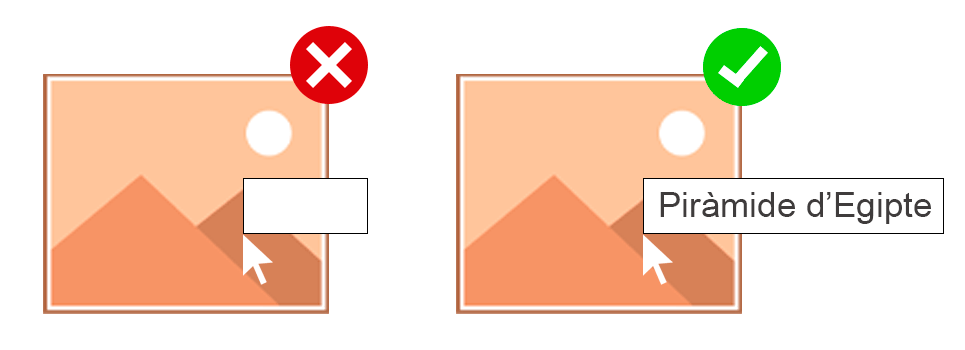
Escriviu text alternatiu a les imatges.
És fonamental per a les persones amb discapacitat visual que utilitzen lectors de pantalla.
A Nodes (WordPress) heu d’omplir també el camp Atribut títol de la imatge a Opcions avançades de la imatge.

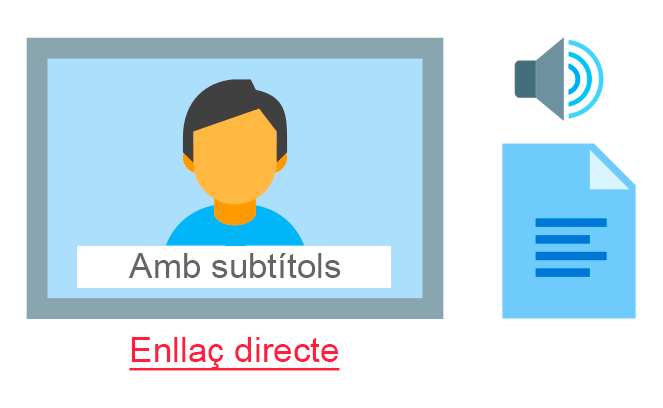
Si utilitzeu vídeos, proporcioneu subtítols, audiodescripcions o una transcripció del contingut.
Oferiu sempre un enllaç directe al peu del vídeo.

Si feu infografies, proporcioneu sempre una audiodescripció.
Les infografies concentren molta informació visual i textual en molt poc espai però són opaques per als lectors de pantalla.

Aquest apartat és una reelaboració a partir de les següents fonts:
- Direcció General d’Atenció Ciutadana i Difusió (DGACD). (2016). Dissenyant per a l’accessibilitat.
- Lufti Gilabert, T. (2020). Accessibilitat. Universitat Rovira i Virgili.
- García Muñoz, O. (2012). Lectura fàcil. Métodos de redacción y evaluación. Real Patronato sobre Discapacidad.
- Ajuntament de Barcelona. (2020). Què és l’accessibilitat web.
Imatges: Il·lustracions realitzada per l’àrea de Cultura digital. Llicència CC0.






