App Inventor: comencem
1. L'entorn d'App Inventor
Quan anem a http://appinventor.mit.edu arribem
a una plana on trobem aquesta capçalera:
![]()
Podem navegar per la web de l'App Inventor, veure la documentació i els recursos que hi ha i, finalment, si volem entrar a l'entorn de programació, hem de fer clic al botó Create apps! Per accedir-hi ens hem de validar amb un compte de Google.
Un cop validats, accedim a una pantalla on hi haurà tots els projectes que anem
creant. Per començar a treballar creem un nou projecte amb el botó Start
new project i li donem un nom:

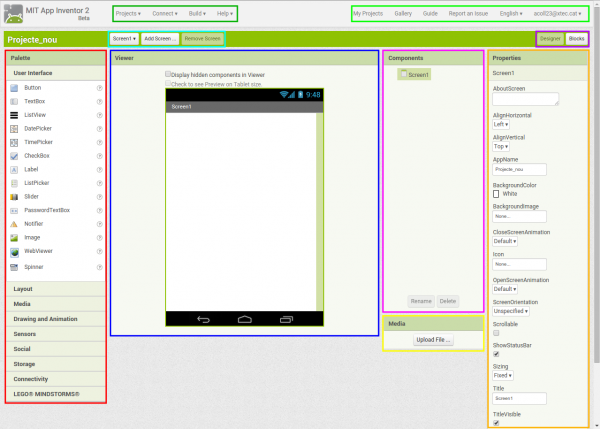
D'aquesta manera accedirem al nostre espai de treball, que té aquest aspecte:

En aquest entorn de treball podem distingir diferents zones, que en aquesta imatge estan marcades en diferents colors:
- Vermell: Els diferents components, agrupats per categories, que podem utilitzar en la nostra app
- Blau fosc: Espai, que vol representar la pantalla del dispositiu mòbil, on cal col·locar els diferents components a utilitzar
- Rosa: Zona on hi ha el llistat de tots els components utilitzats, des d'on se'ls pot canviar el nom o eliminar-los
- Carbassa: Espai on podem veure i modificar les propietats del component que estigui seleccionat
- Groc: Espai des d'on pujar fitxers multimèdia (imatges, sons…) a la nostra app
- Blau cel: Botons per definir diferents pantalles a la nostra app
- Morat: Botons per canviar entre el mode disseny i el mode programació
- Verd fosc i verd clar: Zona de menús del programa
2. Modes de treball
L'App Inventor té tres modes de treball diferents. Els botons de la zona de color morat ens permeten canviar entre el mode disseny (Designer), on dibuixem com serà la pantalla de la nostra app, i el mode programació (Blocks), on podrem programar el comportament dels diferents components:
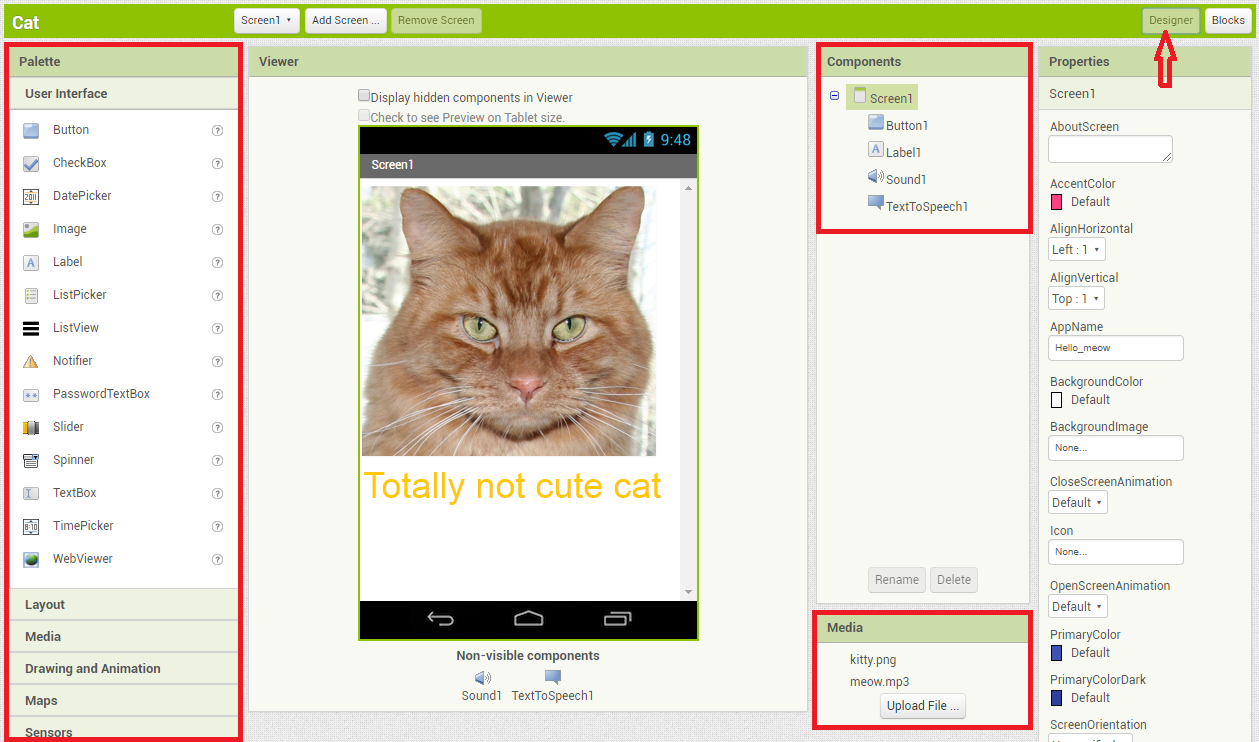
Mode Designer (Disseny)

Aquest mode ens permet afegir components arrossegant-los directament a la part central i observar com es visualitzaria a l’aparell. Els elements a afegir estan situats a la part esquerra i els elements afegits al requadre “Components” a la dreta. Sota dels components podem veure a l’altre requadre que hi ha la possibilitat de pujar fitxers multimèdia per fer-los servir a les nostres aplicacions (sons, fotografies, vídeos)
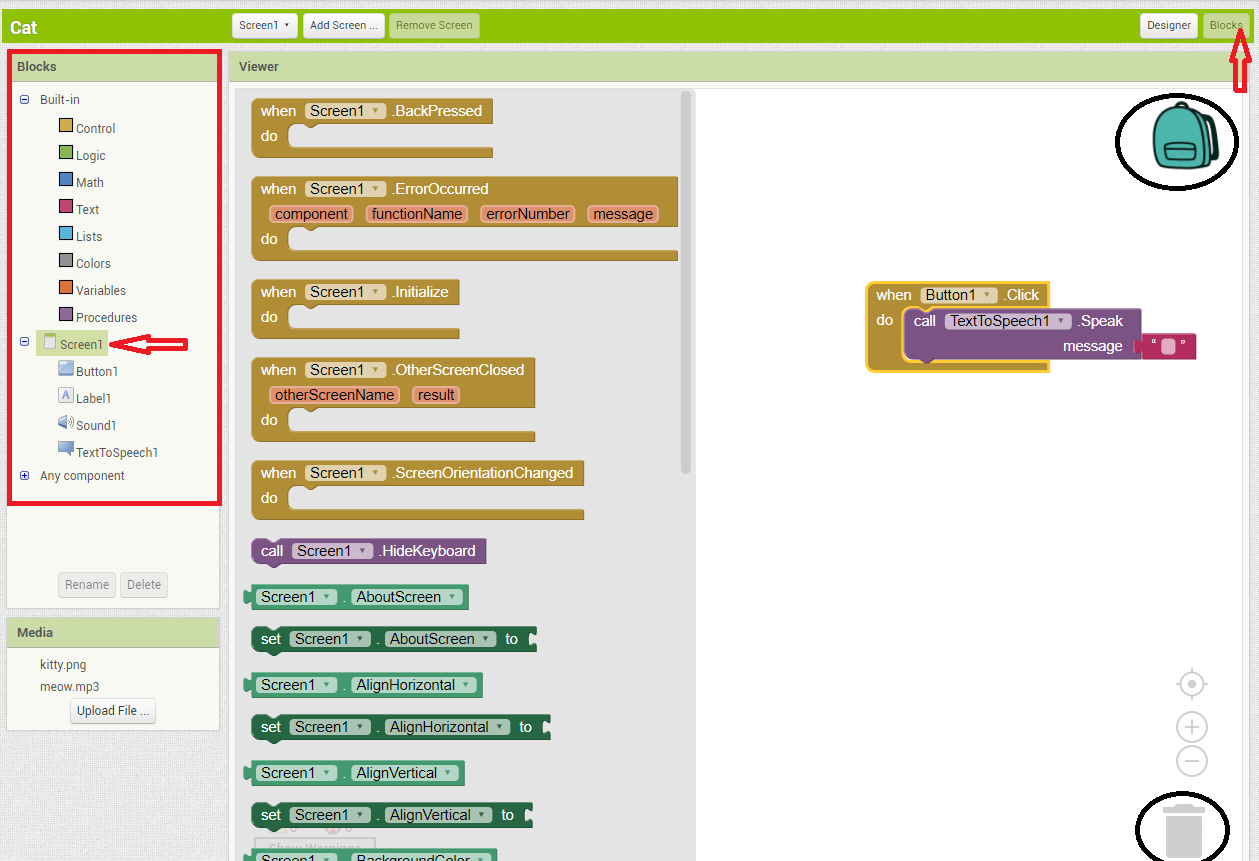
Mode Blocks (Programació)

En aquest mode podem veure tots els components que hem afegit al nostre
projecte a la pantalla 1 (Screen 1), i, en seleccionar cadascun d'ells, veiem
totes les instruccions que podem utilitzar amb aquest component. A la part
superior esquerra tenim tota la sèrie de blocs per defecte (Built-in)
que sempre podrem utilitzar en els nostres projectes independentment dels
components que hi hagi.
A la part superior dreta trobem un dibuix d’una motxilla. Dins d’ella podem desplaçar i guardar trossos de programa de forma que podem reaprofitar-los a d’altres pantalles del mateix projecte o a d’altres projectes que tinguem començats. La imatge de la paperera a la part inferior indica on arrossegarem els trossos de programa que volem eliminar.
Mode Execució
Finalment, el tercer mode de treball és el mode execució, on podem veure en funcionament el programa que hem creat. Hi ha tres formes de veure aquest mode:
- Connectar l'ordinador i el dispositiu mòbil a una mateixa wifi (AI Companion)
- Utilitzar l'emulador de dispositiu mòbil des del mateix ordinador
- Connectar el dispositiu mòbil a l'ordinador amb un cable USB

L'opció que millor funciona, la que dóna menys problemes de comunicació i la més recomanada és la primera: connectar ambdós dispositius a una mateixa wifi.