| |
| | El Carrusel és un recurs molt útil però també molt cridaner i que pot ralentitzar la càrrega de la vostra pàgina. Aquí teniu algunes bones pràctiques:
- En general, us recomanem carregar les diapositives des d'un àlbum extern. El carrusel de Nodes permet utilitzar Picasa i Google+ Fotos com a font externa [NOTA: la nova versió de Google Fotos no funciona però encara podeu fer servir l'enllaç del Google+ fotos antic: https://plus.google.com/u/0/photos/highlights). A part de l'estalvi d'espai, us permetrà reaprofitar els àlbums per publicar-los en altres espais si és necessari.
- Excepció a la primera recomanació: si teniu un carrusel de capçalera o un carrusel de presentació del centre a la primera pàgina, es preferible carregar les diapositives des de la mediateca. Encara que Picasa i Google+ fotos són molt fiables, pels carrusels "crítics" pot ser convenient no dependre de la connexió amb aquest serveis.
- Podeu tenir varis carrusels a la mateixa pàgina però es recomanable no tenir més d'un carrusel amb reproducció automàtica a la vegada. Això produeix estrès visual en el visitant que no sap on mirar i si mira un dels carrusels, té els altres generant soroll visual.
- Augmenteu els temps de durada de la diapositiva. És molt estressant no tenir temps de llegir una imatge, 8 segons és una bona durada de referència. Si el visitant troba que va lent, pot passar a la següent diapositiva amb les fletxes.
- Les imatges han de ser petites o mitjanes, de 1024px d'amplada com a màxim. Si teniu molts carrusels amb imatges molt grans, la pàgina trigarà molt en carregar-se. Per exemple: 10 carrusels on cada carrusel té 10 imatges de 2MB cadascuna són 200MB de càrrega de pàgina!!!
- Encara que implica una mica de feina, si veieu que la vostra pàgina principal triga en carregar, canvieu l'opció de "mostra el contingut sencer" en aquelles entrades antigues que continguin un carrusel. La idea és mostrar carrusels només a les entrades noves.
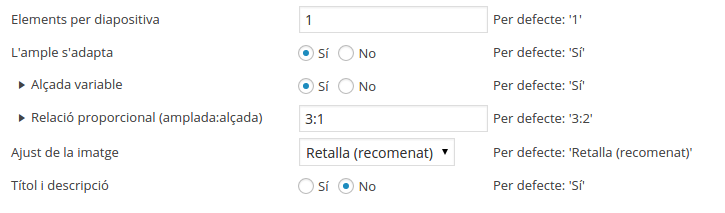
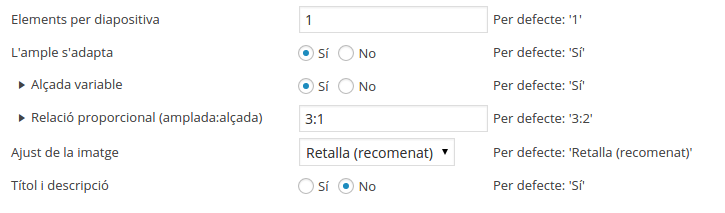
- Us recomanem la següent configuració. Quedarà bé per la majoria de les fotografies:

En cas que tingueu moltes fotos en format vertical, heu de canviar la Relació proporcional a 1:3 i potser definir l'ajust de la imatge com "Original".
- L'opció d'ajust de la imatge que diu Estira és, en general, una opció dolenta. Només si les vostres fotos s'aproximen molt a l'amplada del carrusel és pot provar, però en general, no es recomanable mostrar fotos estirades a la web.
A grans trets, el procediment òptim per incloure carrusels a les vostres noticies és:
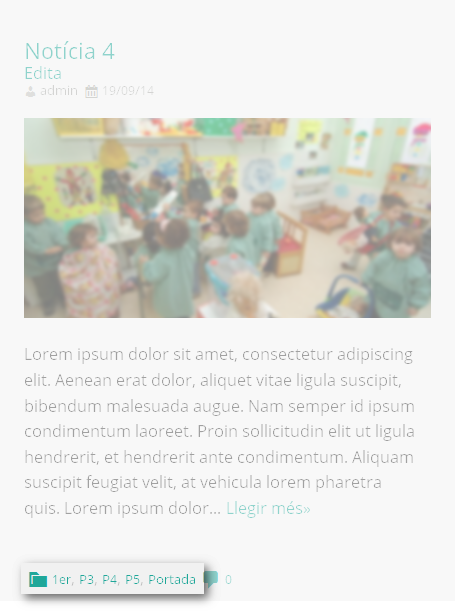
- Publiqueu la notícia amb el carrusel i la casella de Mostra el contingut sencer marcada. El carrusel es mostrarà a la portada (i/o la pàgina de categoria/associada). A la mateixa notícia, afegiu una foto destacada i un resum (de moment, amb la casella abans marcada, no es mostrarà ni la foto ni el resum però ens vindran bé per després).
- Quan la notícia perd actualitat, editeu-la i simplement desmarqueu la casella Mostra el contingut sencer. Ara la noticia mostrarà el resum i la foto destacada a portada (amagant el carrusel). Si entreu a la noticia, veureu el contingut sencer de l'article (com sempre) on està el carrusel.
Amb aquesta edició mínima (marcar i desmarcar la casella de Mostra el contingut sencer) podeu tenir el millor en cada moment.
|
|
 | |
| | - Accediu a l’apartat Articles | Categories.
- Doneu d’alta les categories que es podran utilitzar després per classificar les notícies.
- Aquestes categories sortiran a la part inferior de les notícies un cop publicades.

|
|
 | |
| | - Accediu a l’apartat Articles | Afegeix.
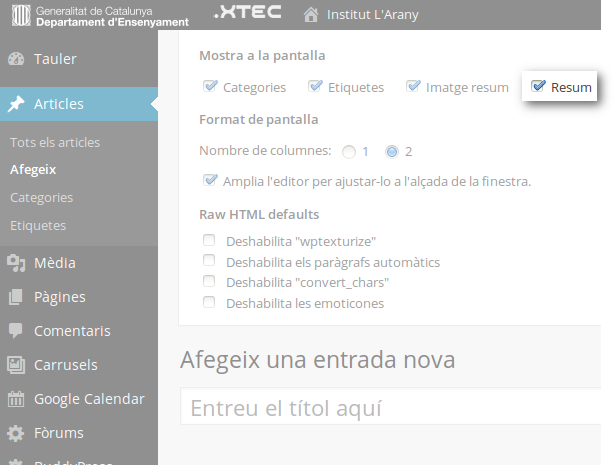
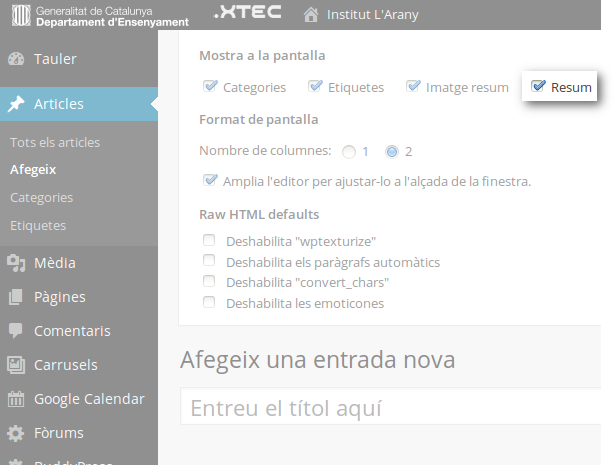
- Introduïu o editeu el títol i el contingut corresponent. Si ho considereu convenient, també és possible associar un resum (Extracte) que serà el que es mostrarà al resum de la notícia. Si el resum no apareix, feu clic Opcions de pantalla (a la part superior de la pàgina) i marqueu la casella Resum.

-
Seleccioneu la Categoria o Categories corresponents.
-
Si convé, especifiqueu una imatge il·lustrativa, la podeu posar des del bloc que es troba a la dreta de la pàgina fent clic a Defineix la imatge resum.
Si no s’ha de mostrar el títol o les metadades de la notícia a la portada, o convé mostrar tot el contingut (perquè per exemple l’entrada conté un vídeo incrustat que voleu que es visualitzi directament), cal que marqueu les opcions corresponents al bloc Paràmetres: Mostra el contingut sencer, Amaga títol i Amaga metadades. |
|
 | |
| |
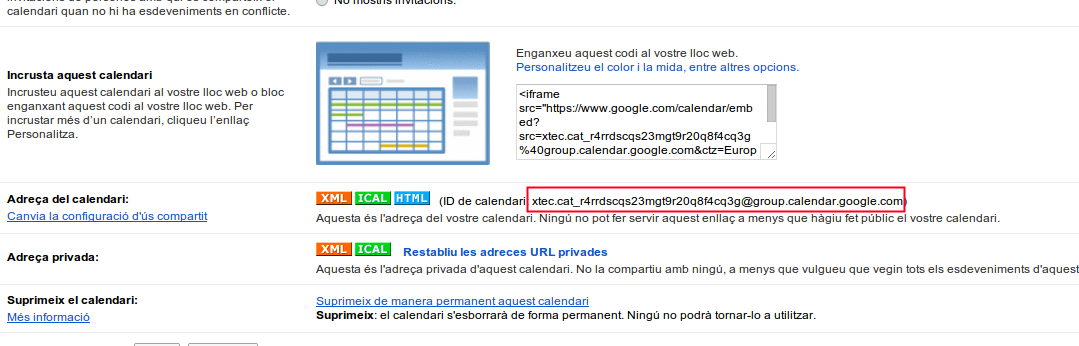
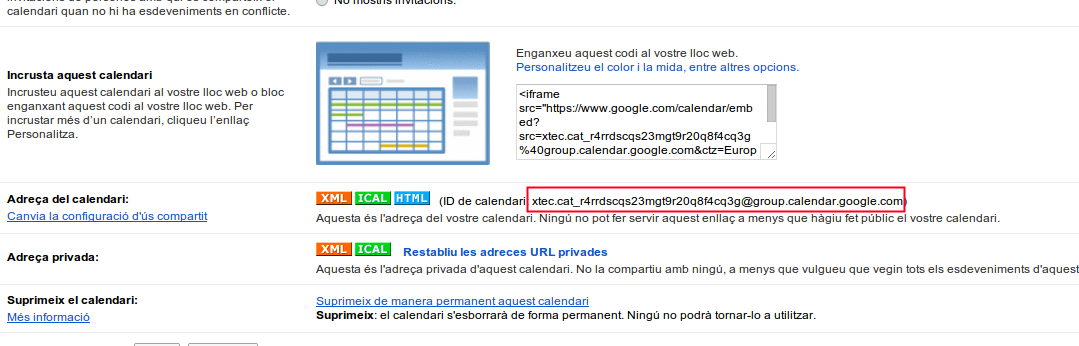
- A Google Calendar heu copiar l'identificador del calendari.

- Recordeu que el calendari ha de ser públic, si no ho és, no funcionarà.

|
|
 | |
| | Si el nom del vostre centre és molt llarg, es possible que no es visualitzi correctament a la caixa assignada.
Proveu a:
- Dins del mateix apartat on definiu el nom (Aparença | Personalitza | Capçalera), trieu una Mida de la lletra més petita.
- Podeu treure de la primera caixa la denominació del centre (Escola, Institut) i posar-lo a la segona caixa (descripció).
Exemple: Escola Mare de Deu del Patrocini es pot dividir en Mare de Déu del Patrocini (primera caixa) i Escola de primària a la Vila de Cardona (segona caixa).

|
|
 | |
| | La descripció o lema es mostra a la segona caixa de la capçalera, al costat del nom del centre.

A continuació us detallem alguns exemples del que podeu posar:
- Context: relacionat amb els estudis i/o ubicació del centre
- ESO i Batxillerat al barri de la Bonaigua
- Escola pública a Mataró
- ...
- Trets d'identitat:
- Escola Fundada l'any 1940
- Educació en valors i tracte personalitzat
- ...
- Events: missatges de caràcter temporal
- Comencem el curs!
- Bon Nadal!
- Tornem el 8 de Gener!
- ...
Exemples reals: 
|
|
 | |
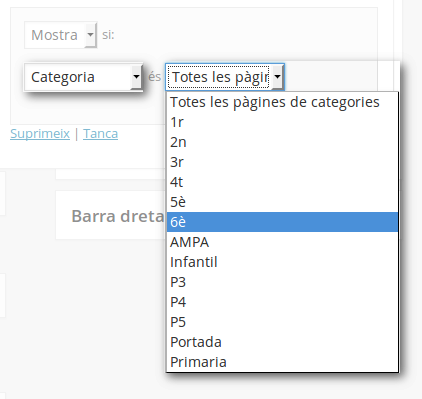
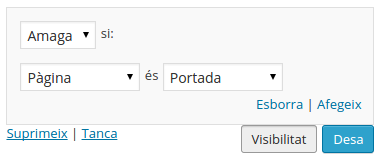
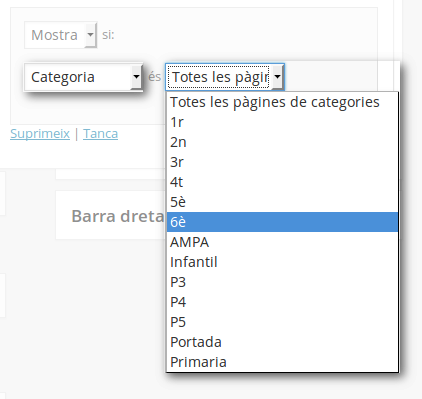
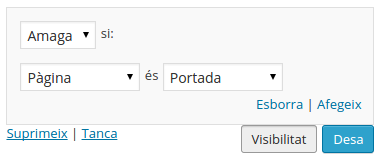
| | Dins de cada giny, es pot trobar un botó Visibilitat que permet definir en quines pàgines i/o categories es veu el giny.
La visibilitat es pot definir de dues maneres:
- Mostra: especifica on SÍ es veu el giny. Si voleu mostrar un giny només en 1 o 2 llocs, aquesta és l'opció més pràctica.
- Amaga: especifica on NO es veu el giny. Si voleu mostrar un giny a la majoria de les pàgines i categories de la vostra web excepte en 1 o 2 llocs, aquesta és la millor opció.

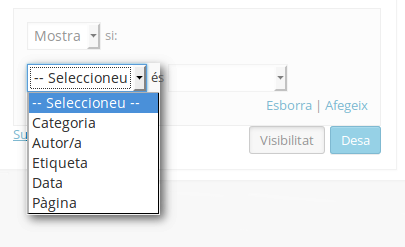
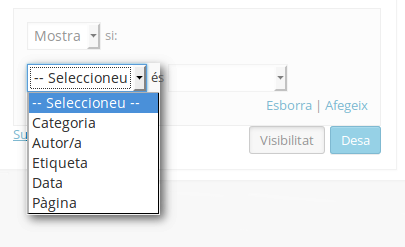
Una vegada triat el mode de visualització (a partir d'ara suposem que heu triat "mostra"), hem de triar sobre el tipus de contingut:
- Categoria: amb aquesta opció podeu definir la categoria on es mostrarà el giny.
Atenció: Si la categoria està buida (sense articles) no surt a la llista.

- Autor/a: permet definir la visibilitat del giny segons la pàgina d'autor (recull d'articles fets per un autor determinat). Interessant per fer el blog del docent o el blog de l'alumne.
- Etiqueta: permet mostrar un giny per una pàgina d'etiqueta concreta.
- Data: permet mostrar un giny per a les pàgines amb articles del dia, del més o de l'any.
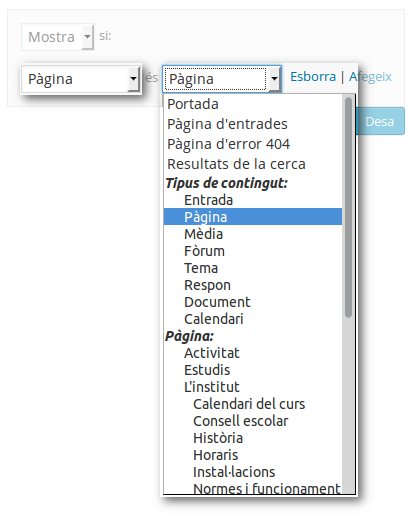
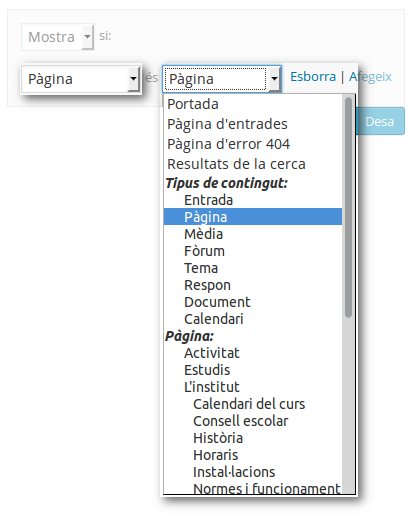
- Pàgina: aquesta opció inclou tot el contingut que no es defineix a les opcions anteriors. Això fa que sigui una mica complex:

-
- Portada: només es mostrarà a la pàgina de Portada.
- Pàgina d'articles
- Pàgina d'error 404: la pàgina que es mostra quan l'adreça no és correcta o la pàgina ha sigut esborrada.
- Resultats de la cerca: la pàgina de resultats que es mostra després de fer una cerca.
- Tipus de contingut:
- Article (Notícia): el giny és mostrarà a cada article (quan es mostra l'article sencer, individualment, no en una pàgina de categoria ni pàgina d'etiqueta)
- Pàgina: es mostra en totes les pàgines (simples). Això no inclou les pàgines de categoria ni les pàgines d'etiqueta.
- Mèdia
- Fòrum
- Tema: es refereix a un tema del fòrum
- Respon
- Document: el giny es mostra a la part de Documents dels Nodes (BuddyPress)
- Calendari: el giny es mostra a les pàgines generades automàticament al crear un calendari.
- Pàgina: podeu definir exactament a quina pàgina (simple) es veu un giny.
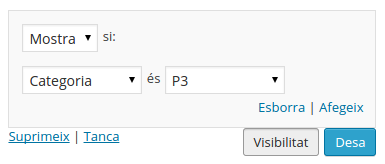
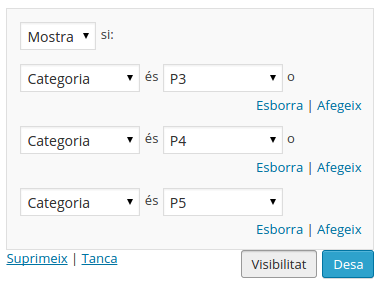
Exemples
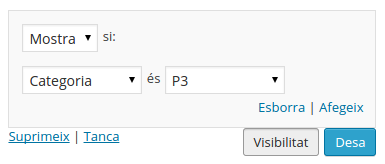
- Giny que es veu a P3 (només s'ha de veure a la pàgina de categoria P3)

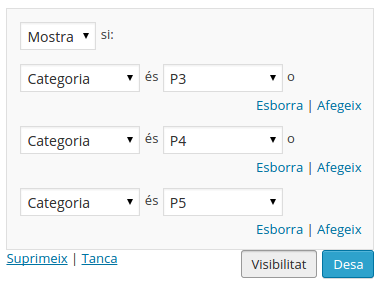
- Giny que es veu a P3, P4, P5:

- Giny que es veu a totes les pàgines i articles excepte a Portada:

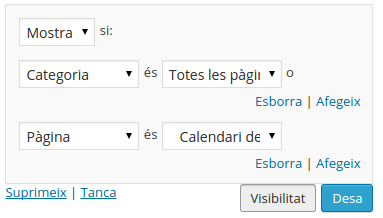
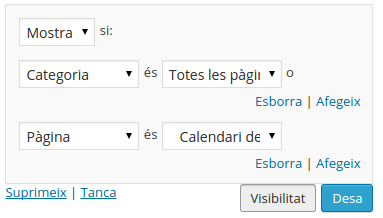
- Giny que es veu a totes les pàgines de categories i també a la pàgina (simple) del Calendari del curs

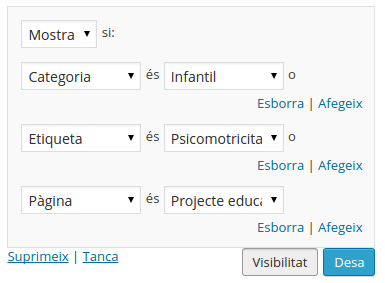
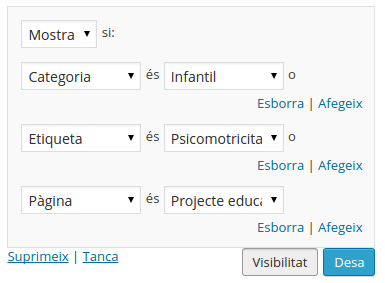
- Giny que es veu a la categoria Infantil, a la pàgina d'etiqueta Psicomotricitat i a la pàgina (simple) de Projecte educatiu.

|
|
 | |
| | Índex
Configuració al Moodle
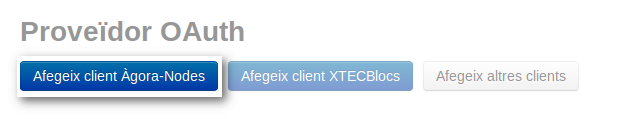
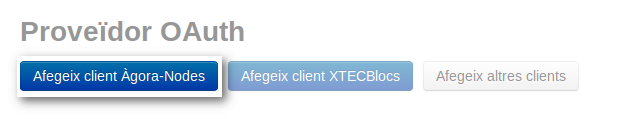
Accediu amb l'usuari "admin" al vostre Moodle i aneu a Administració del lloc | Servidor | Configuració del proveïdor OAuth i feu clic a Afegir nou client:

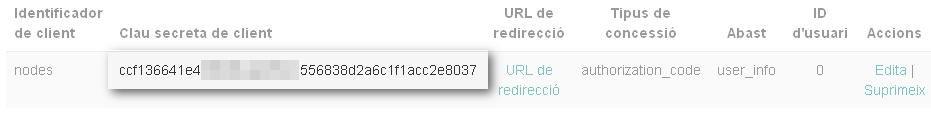
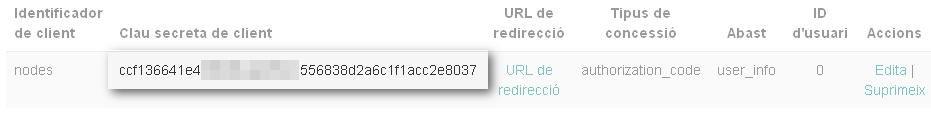
A continuació el sistema, de forma automàtica generarà la Clau secreta de client. Copieu-la, la necessitareu per posar-la en el moment de configurar Nodes.

Després del canvi de versió d'aquest connector, en cas que no funcioni l'accés, cal comprovar que en fer clic a Edita l' URL de redirecció coincideix amb la següent: https://agora.xtec.cat/nomdelcentre/wp-content/plugins/wordpress-social-login/hybridauth/callbacks/moodle.php Si no és així, cal modificar-la. Configuració a Nodes
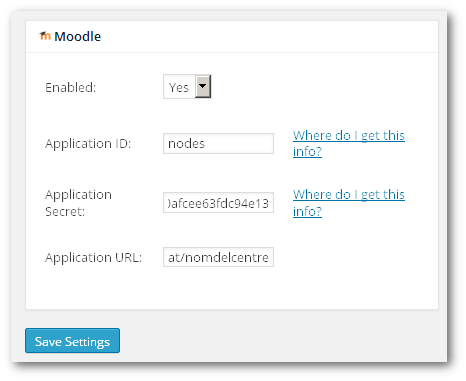
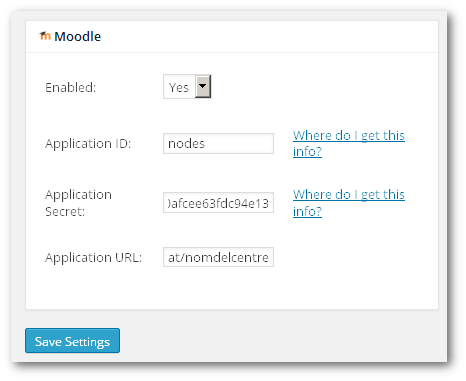
Accediu al vostre Nodes amb l'usuari "admin" i aneu a l'apartat Opcions | WP Social Login. Ompliu els camps següents i feu clic a Save Settings.
- Enabled: Yes
- Application ID: nodes
- Application Secret: La clau copiada en el punt anterior
- Application URL: L'adreça web del Moodle (sense la barra del final)
- https://educaciodigital.cat/nomdelcentre/moodle

Accés a Nodes amb usuaris del Moodle
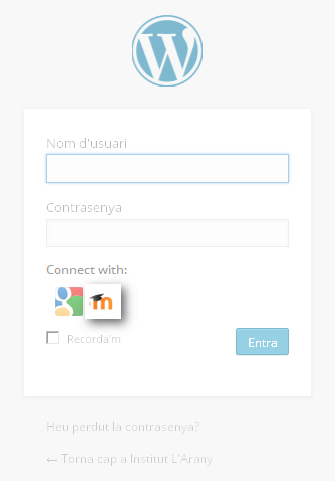
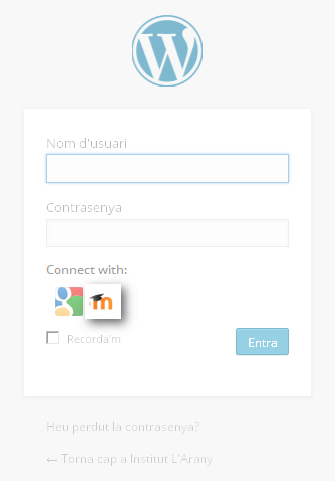
Un cop configurat quan accediu a Nodes i feu clic a Entra per autenticar-vos, apareixerà la icona de Moodle, feu-hi clic.

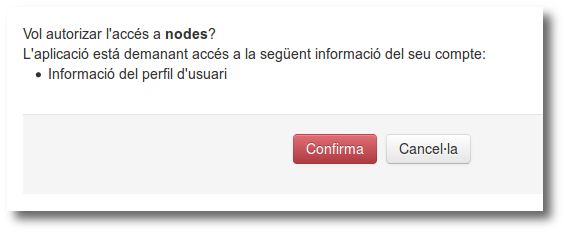
A continuació, apareixerà la pantalla d'autenticació de Moodle, un cop hàgiu posat les dades d'accés, el sistema us demanarà permís. Feu clic a Confirma.

Accés a Nodes des del Moodle
Un cop configurades totes dues plataformes, des del Moodle també podreu accedir a Nodes fent clic a l'enllaç Entra a Nodes que trobareu al bloc Navegació.

|
|
 | |
| | A certes pàgines pot ser interessant tenir un menú personalitzat a un bloc lateral. Per fer-ho, només cal que creeu aquest menú i l'afegiu des de l'apartat Ginys del WordPress.

Podeu trobar com crear el Giny de menú personalitat a l'Ajuda de XTECBlocs.
- Si voleu afegir el giny a la pàgina principal, heu d'inserir el giny a la zona de ginys Portada (barra esquerra) o Portada (barra dreta)
- Si voleu afegir el giny a una pàgina de categoria, heu d'inserir el giny a la zona de ginys Categories (barra esquerra)
- Per la resta de pàgines i articles, la zona de ginys és simplement Barra esquerra o Barra dreta.
Si voleu que un giny és mostri només a una pàgina o categoria concreta, heu d'establir la seva visibilitat amb el botó Visibilitat.
|
|
 | |
| |
Nodes funciona sobre WordPress i per tant, treballa amb els seus elements clàssics. Els elements que poden ajudar-vos a establir la vostra estructura de continguts són:
- Articles (també es poden dir Notícies o Entrades).
- En principi, estan pensats per els esdeveniments (sortides, xerrades, celebracions, avisos, premis, etc.).
- Els articles incorporen informació sobre l'autor/a i la data.
- Es poden classificar utilitzant Categories i Etiquetes.
- Es poden mostrar varies entrades juntes si tenen la mateixa categoria en el que es denomina Pàgina de categoria.
- Es poden mostrar varies entrades juntes si tenen una mateixa etiqueta en el que es denomina Pàgina d'etiqueta.
- Els articles no es poden relacionar jeràrquicament.
 
- Pàgines: seria més correcte dir pàgina simple, però per abreujar es diu pàgina.
- Aquest tipus de pàgina web està pensada per mostrar contingut que no canvia gaire (Història del centre, Instal·lacions, etc.) i/o contingut jerarquitzat.
- No mostra informació sobre la data ni l'autor/a.
- No es poden classificar fent servir Etiquetes ni Categories.
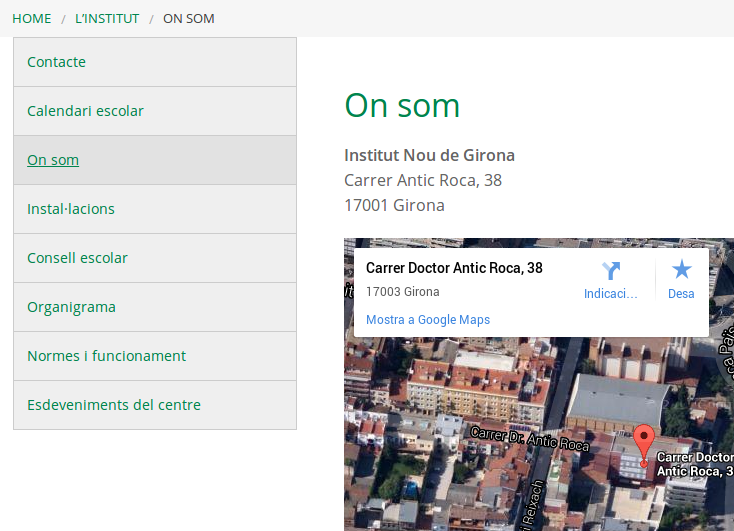
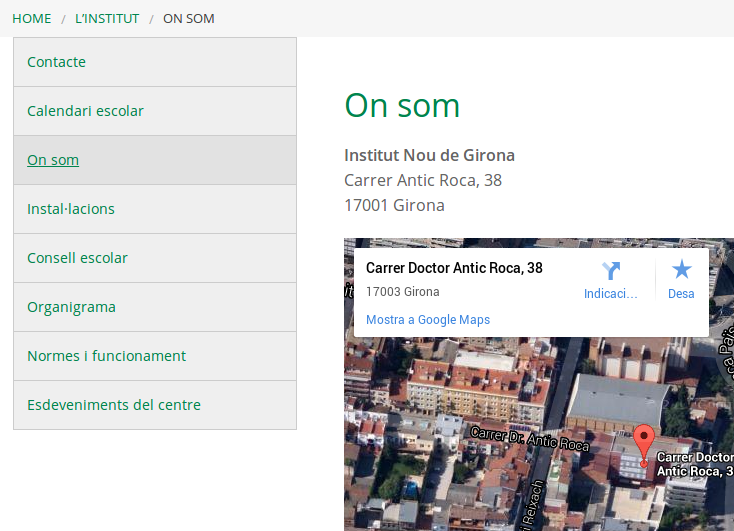
- Permet establir una jerarquia de pàgines. Dins d'una pàgina mare, es poden mostrar enllaços a subpàgines de manera automàtica definint com atribut de la pàgina una Plantilla de tipus Barra esquerra (Subpàgines). Per exemple, a la subpàgina On som:
 

- Categories:
- Permeten classificar els articles (notícies) en conceptes generals (ESO, Batxillerat, Cicles, etc). Normalment aquests grups generals tenen moltes entrades.
- Un article pot ser classificat en una o més categories.
- Es poden mostrar varies entrades juntes si tenen una mateixa categoria en el que es denomina Pàgina de categoria.

- Etiquetes:
- Permeten caracteritzar els articles en conceptes més concretes, específics (Audiovisuals, Sortides, Viatge d'estudis etc)
- Un article pot ser classificat amb una o més etiquetes.
- Es poden mostrar varies entrades juntes si tenen una mateixa etiqueta en el que es denomina Pàgina d'etiqueta.

EXEMPLE: Un article que parla sobre un taller de ràdio que es va fer a Sant Jordi en els nivells d'ESO i Batxillerat es podria classificar com:
-
- Categories: ESO, Batxillerat
- Etiquetes: Sant Jordi, Radio, Taller
- Pàgina de categories
- Es generen automàticament a partir de les entrades (articles) d'una mateixa categoria.
- Es poden enllaçar als menús.
- Pàgina d'etiquetes
- Es generen automàticament a partir de les entrades d'una mateixa etiqueta.
- Es poden enllaçar als menús.
- Menús: Un menú està format per enllaços. Aquest enllaços poden apuntar a:
- Pàgines: enllaça a una Pàgina
- Categories: enllaça a una Pàgina de categoria (d'articles)
- Enllaços: enllaça a una adreça web (URL). Aquest URL pot ser una pàgina web externa o interna (una article, per exemple)
Els menús no reflecteixen cap estructura jeràrquica de pàgines, etiquetes ni categories. Si voleu replicar l'estructura de pàgines i subpàgines en un menú, s'ha de fer manualment.
- Ginys: a nivell estructural, els ginys es poden utilitzar per mostrar Menús.
- S'ha de triar un giny de tipus Menú personalitzat
Més informació sobre menús i ginys
Ja de manera més específica, a Nodes podeu trobar:
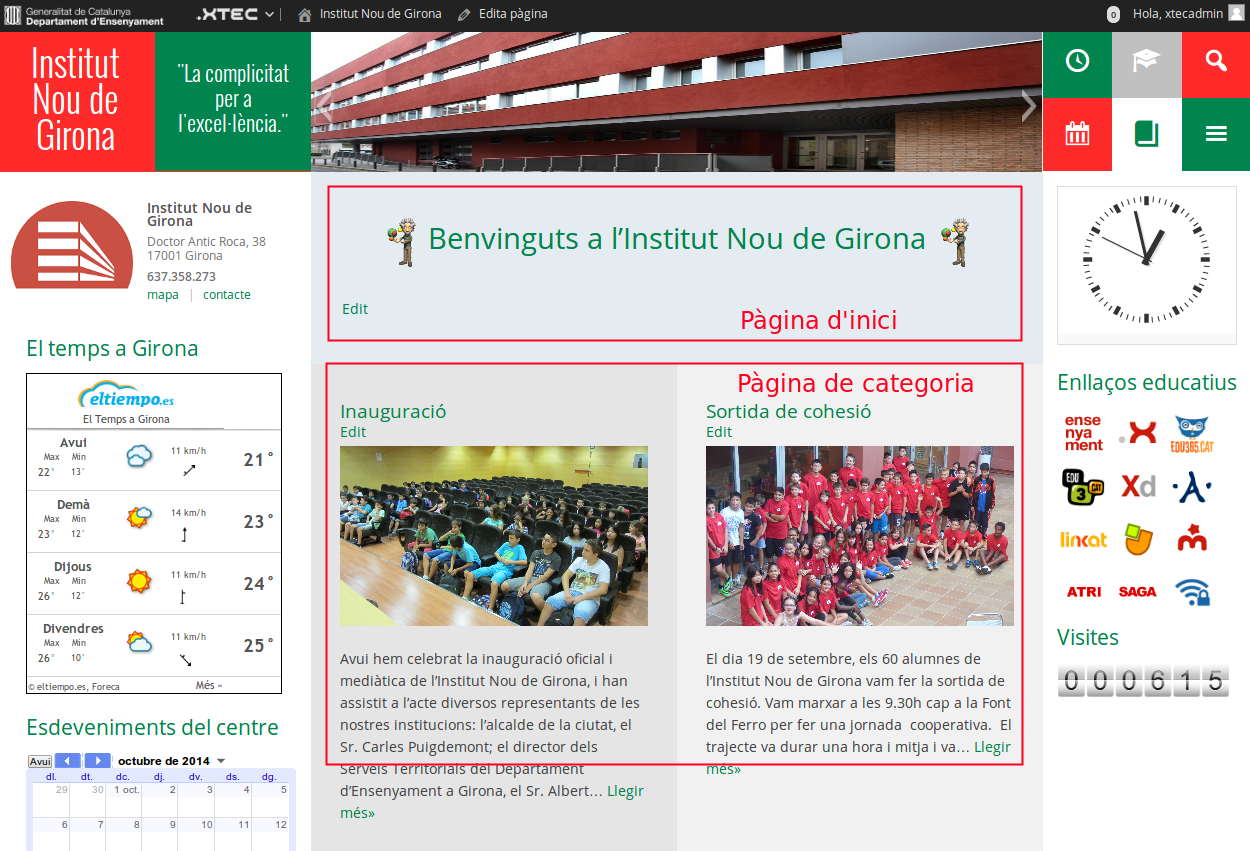
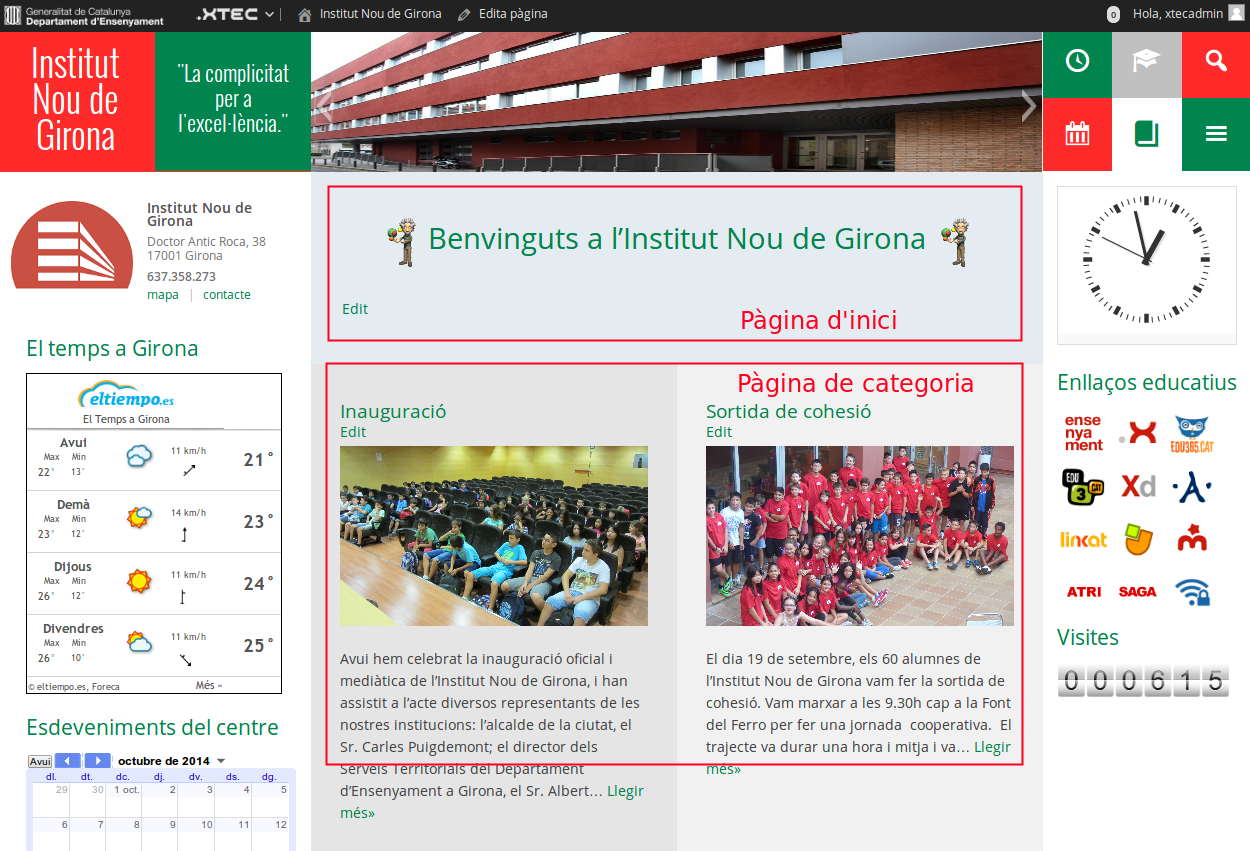
- Pàgina d'inici: és una Pàgina una mica especial. Esta formada per una combinació de:
- Una Pàgina simple que podeu triar a Aparença | Personalitza | Pàgina d'inici | Pàgina d'inici i es mostra al principi de la pàgina d'inici. Aquesta pàgina ha de tenir com atribut una plantilla de tipus Portada.
- Una Pàgina de categoria on es mostren els articles amb la categoria que trieu a Aparença | Personalitza | Pàgina d'inici | Categoria d'articles. Es mostra després de la pàgina definida en el punt 1.

- Blocs d'estudis, de nivell i d'aula: en realitat no són blocs si no Pàgines de categoria. El "bloc" d'ESO 1A és simplement una Pàgina de categoria amb articles marcats a la categoria "ESO1A". La descripció de la categoria es mostra a l'inici de la pàgina, de manera que es pot definir qualsevol contingut HTML (calendaris, vídeos, etc.) abans dels articles.
|
|