Preguntes freqüents NODES
Des d'aquesta pàgina es pot consultar l'índex de totes les preguntes freqüents donades d'alta al sistema.
A part de les preguntes freqüents específiques d'Àgora-Nodes, podeu trobar informació general del funcionament de WordPress a la pàgina d'ajuda de XTECBlocs.
Ordenació actual Per l'última actualització ascendent Ordena cronològicament: Per l'última actualització
Autenticació d'usuaris amb un proveïdor extern | |||
|---|---|---|---|
Què he de posar a la segona caixa (Descripció / Lema)? | |||
|---|---|---|---|
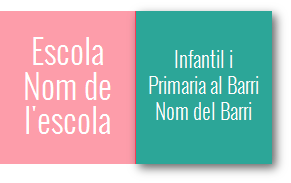
La descripció o lema es mostra a la segona caixa de la capçalera, al costat del nom del centre.
A continuació us detallem alguns exemples del que podeu posar:
Exemples reals:
| |||
Recomanacions per les imatges a la capçalera | |||
|---|---|---|---|
La imatge o imatges de capçalera són una part fonamental de l'estètica i la identitat del vostre web.
Algunes recomanacions:
| |||
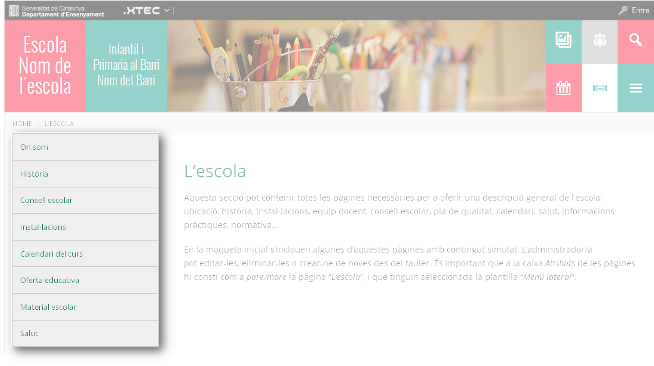
Pàgines d’informació | |||
|---|---|---|---|
| |||
Control d'accés amb proveïdors externs (Moodle, Google) | |||
|---|---|---|---|
Exemples de com aplicar filtres per controlar l'accés dels usuaris a la part privada de la web:
| |||
Com puc canviar els elements de la capçalera? | |||
|---|---|---|---|
Nom del centre i descripció
Imatge o carrusel d'imatges
La mida recomanada per la imatge o imatges és de 1000px (amplada) x 220px (alçada). Si la imatge és més gran o més petita, el sistema intentarà fer un ajustament òptim. NOTA: Si definiu una imatge, el paràmetre Carrusel s'ignorarà. Graella d'icones
| |||
S'ha desmuntat la web! | |||
|---|---|---|---|
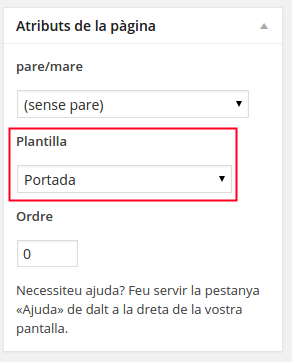
Motiu 1: És molt possible que hàgiu afegit un giny de tipus text i el codi inserit no sigui correcte. Comproveu que es tanquen correctament totes les etiquetes, especialment l'etiqueta div. <div> ...codi... </div> Si oblideu tancar el div amb </div>, l'esquema de la pàgina es desmunta. Podeu accedir directament al tauler (i al giny) amb: http://agora.xtec.cat/nom-propi-del-centre/wp-admin Motiu 2: Heu afegit un giny de Fitxa de centre i no heu omplert el camp Nom de centre. Si no voleu que es visualitzi el nom del centre, podeu afegir un espai en blanc. Motiu 3: Heu esborrat la pàgina que estava fent de pàgina inicial. Heu de crear una nova pàgina d'inici buida amb un tipus de plantilla Portada.
Després, aneu al menú superior Personalitza, secció Pàgina d'inici. Definiu com a pàgina d'inici la pàgina que heu creat. | |||
Importació de continguts de la Intraweb | |||
|---|---|---|---|
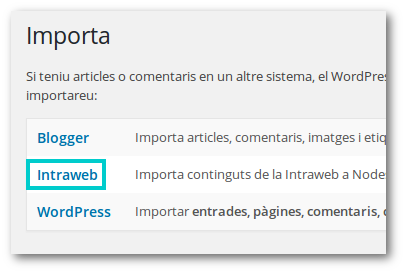
El centres que disposen d'un espai Intraweb disposen, en el seu espai Nodes, d'una eina per copiar continguts de la Intraweb cap al Nodes. Per importar continguts, accediu al vostre Nodes amb un usuari amb permisos d'administració i aneu a Eines | Importa | Intraweb. En cas que no veieu l'extensió, envieu un missatge al fòrum de dubtes de Nodes i us l'activarem.
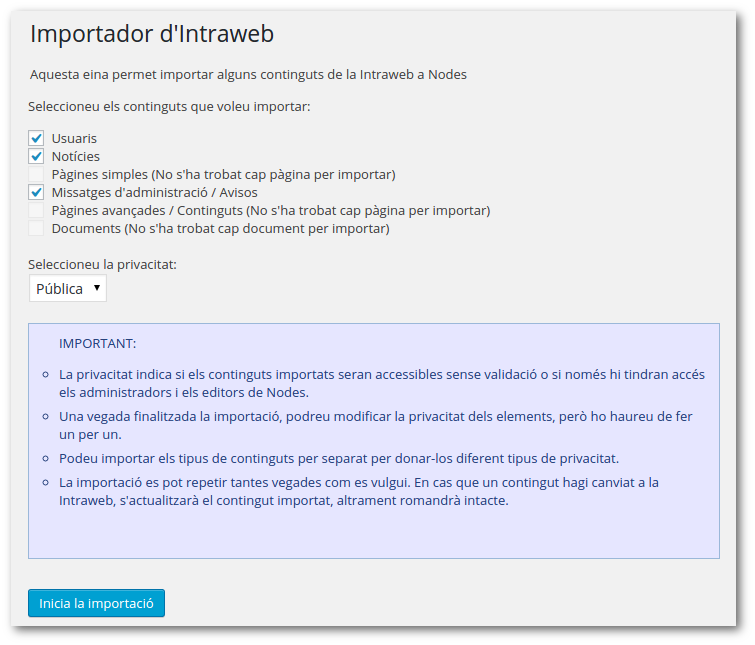
Les dades que podreu importar des de Nodes són les següents:
En cas que no pugueu marcar alguna de les opcions vol dir que a la vostra Intraweb no teniu aquest tipus de contingut i per tant, no hi ha res a importar. La importació es pot executar tantes vegades com sigui necessari. Podeu importar les dades de la Intraweb en vàries vegades: primer els usuaris, després les notícies... Heu de triar també la privacitat amb la que voleu que s'importin els continguts. Trieu el que trieu, després és possible canviar-ho des del mateix contingut però ho haureu de fer un per un (pàgina per pàgina, article per article...). Un cop finalitzada la importació, el sistema mostrarà una pantalla amb el resum de les accions que s'han realitzat.
| |||
Picasa ha tancat, com puc penjar les fotos a Nodes? | |||
|---|---|---|---|
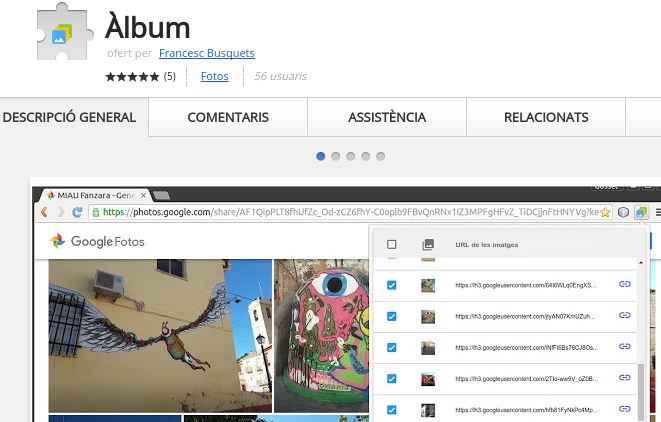
Podeu penjar les fotos a qualsevol repositori fotogràfic i capturar les adreces de les fotografies fent servir l'extensió Àlbum de Google Chrome. Amb les adreces capturades per l'extensió, podeu fer servir el carrusel del Nodes o generar un carrusel independent.
El procediment és el següent:
El carrusel de Nodes té molts paràmetres interessants (permet definir el nombre de fotos per diapositives, el tipus de transició, el temps entre diapositives, etc) però requereix una estona més de configuració que el carrusel nadiu de la extensió. A aquests enllaços podeu trobar més informació sobre l'extensió Àlbum i els carrusels de Nodes. | |||