Preguntes freqüents NODES
Des d'aquesta pàgina es pot consultar l'índex de totes les preguntes freqüents donades d'alta al sistema.
A part de les preguntes freqüents específiques d'Àgora-Nodes, podeu trobar informació general del funcionament de WordPress a la pàgina d'ajuda de XTECBlocs.
C |
|---|
E |
|---|
Element del menú no vinculat a cap pàgina | |||
|---|---|---|---|
De vegades pot ser útil, per organitzar els menús, afegir elements que no estiguin vinculats a cap pàgina o categoria. Per exemple, l'element de primer nivell PROJECTES: PROJECTES
Si voleu que PROJECTES no tingui cap vincle a cap pàgina o categoria, heu d'afegir al menú un element de tipus Enllaç on l'adreça de l'enllaç sigui # | |||
Elements estructurals | |||
|---|---|---|---|
Nodes funciona sobre WordPress i per tant, treballa amb els seus elements clàssics. Els elements que poden ajudar-vos a establir la vostra estructura de continguts són:
EXEMPLE: Un article que parla sobre un taller de ràdio que es va fer a Sant Jordi en els nivells d'ESO i Batxillerat es podria classificar com:
Els menús no reflecteixen cap estructura jeràrquica de pàgines, etiquetes ni categories. Si voleu replicar l'estructura de pàgines i subpàgines en un menú, s'ha de fer manualment.
Més informació sobre menús i ginys Ja de manera més específica, a Nodes podeu trobar:
| |||
El nom del meu centre no cap a la caixa | |||
|---|---|---|---|
Si el nom del vostre centre és molt llarg, es possible que no es visualitzi correctament a la caixa assignada. Proveu a:
| |||
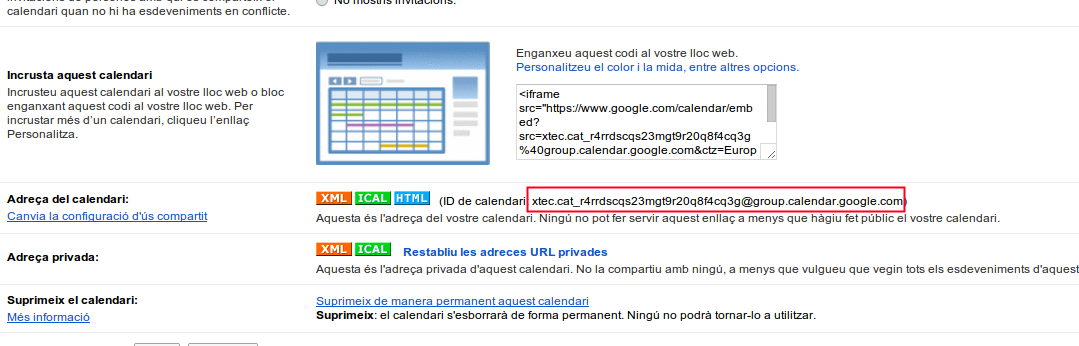
Error en el calendari: una o més de les vostres entrades no es poden mostrar | |||
|---|---|---|---|
| |||
G |
|---|
Gestió de documents de centre | |||
|---|---|---|---|
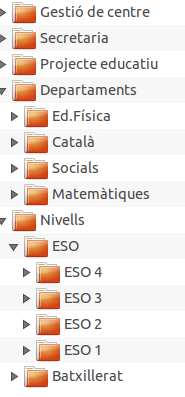
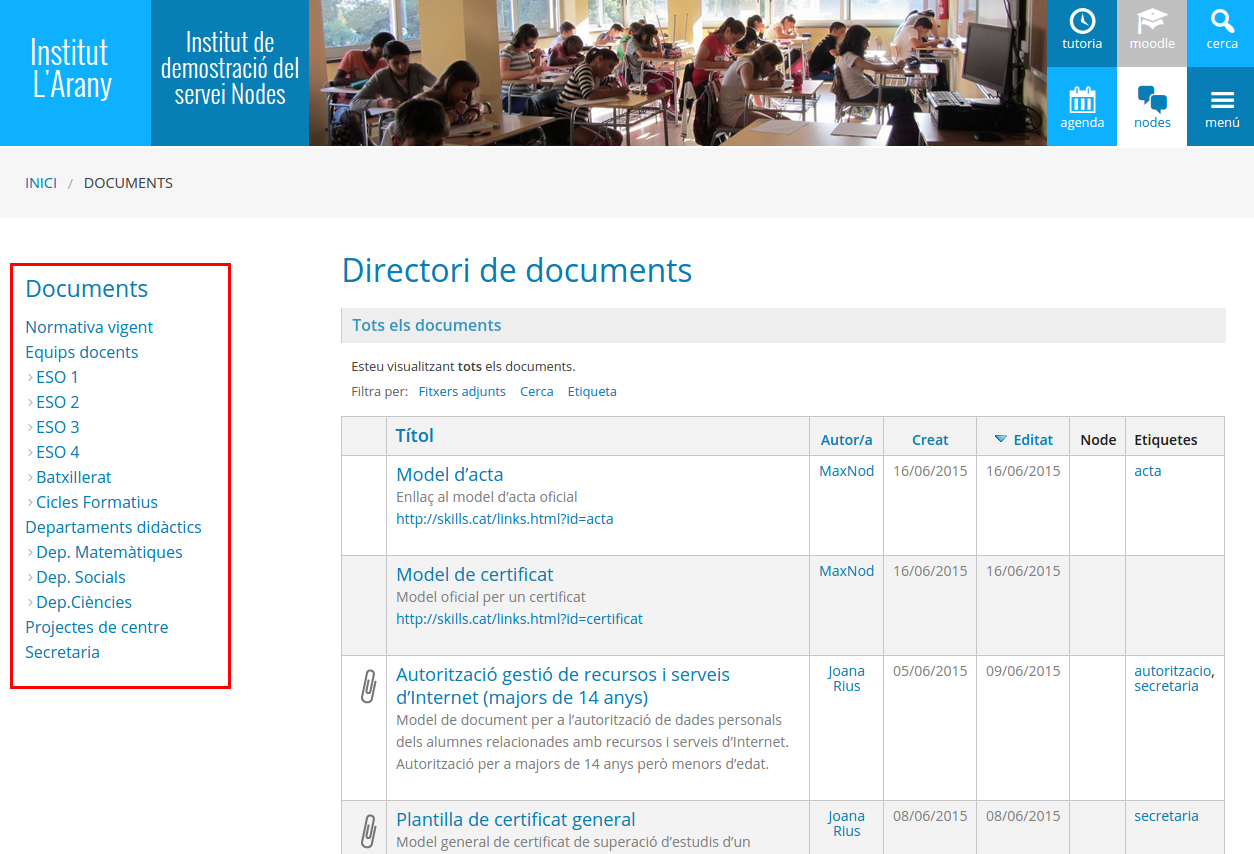
NODES incorpora un sistema de gestió documental anomenat BP-Docs. Permet incloure tot tipus de documents, etiquetatge, permisos i control de versions. Aquest sistema s’integra molt bé amb els nodes (grups) de la xarxa interna. Per accedir al gestor documental, aneu a http://agora.xtec.cat/nomdelcentre/docs BP-Docs no és un sistema jeràrquic de documents en carpetes. És un sistema basat en etiquetes. En un sistema jeràrquic clàssic, el document només pot estar en un sol lloc. Sense una planificació i un manteniment molt acurat, aquests sistemes tendeixen a la dispersió. El sistema jeràrquic clàssic té una estructura semblant a aquesta:
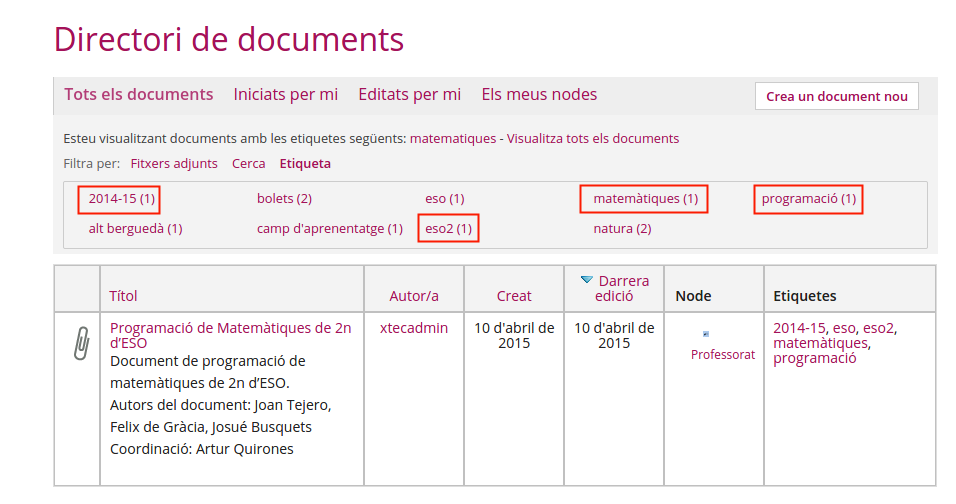
On es troba la programació de 2n d’ESO de matemàtiques? A Matèries/Matemàtiques? A Nivells/ESO/ESO2? Si es delega la gestió en varis usuaris, el problema es pot agreujar si no es fa un control estricte d’on s’ubica cada document. A BP-Docs l'element principal d'organització es l'etiqueta. Si s’etiqueta bé el nostre document, els usuaris podran arribar al document independentment del camí:
BP-Docs permet associar el document a un node (grup). Això permet tenir els documents molt a prop quan s’està treballant en un node. Conceptualment, a BP-Docs, es poden crear tres tipus de documents:
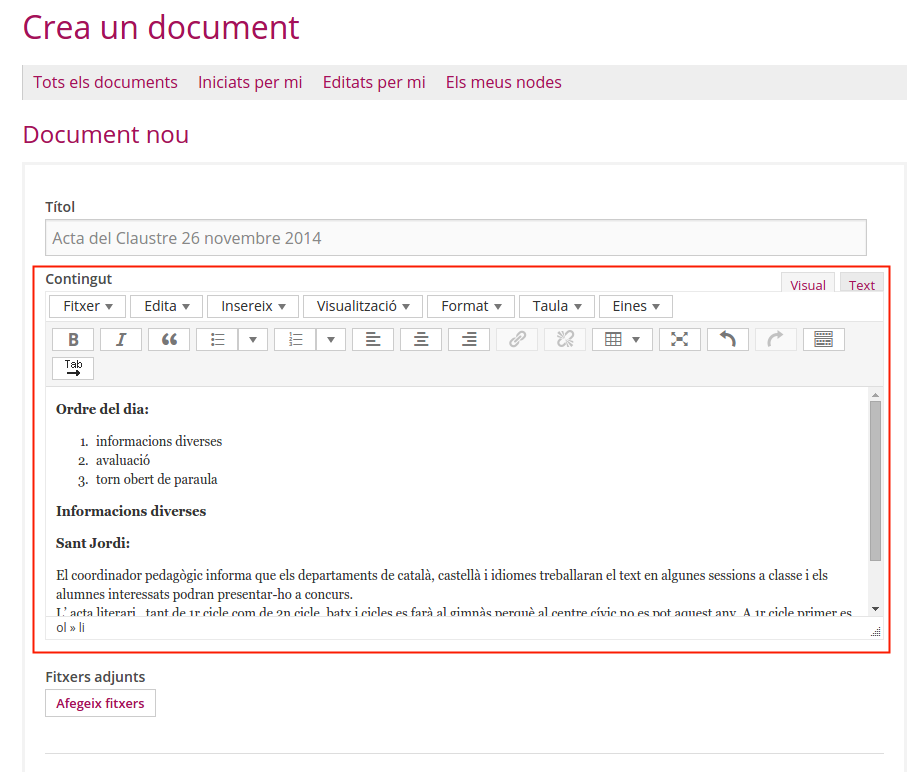
1. Document simpleSimplement, heu d’escriure a l’editor, etiquetar i desar el document amb els permisos desitjats. Ideal per documents i comunicats extensió petita o mitjana (ex. actes de claustre o reunions de departament) Per documents més complexos (taules, moltes imatges, etc) o extensos, és millor les altres dues opcions.
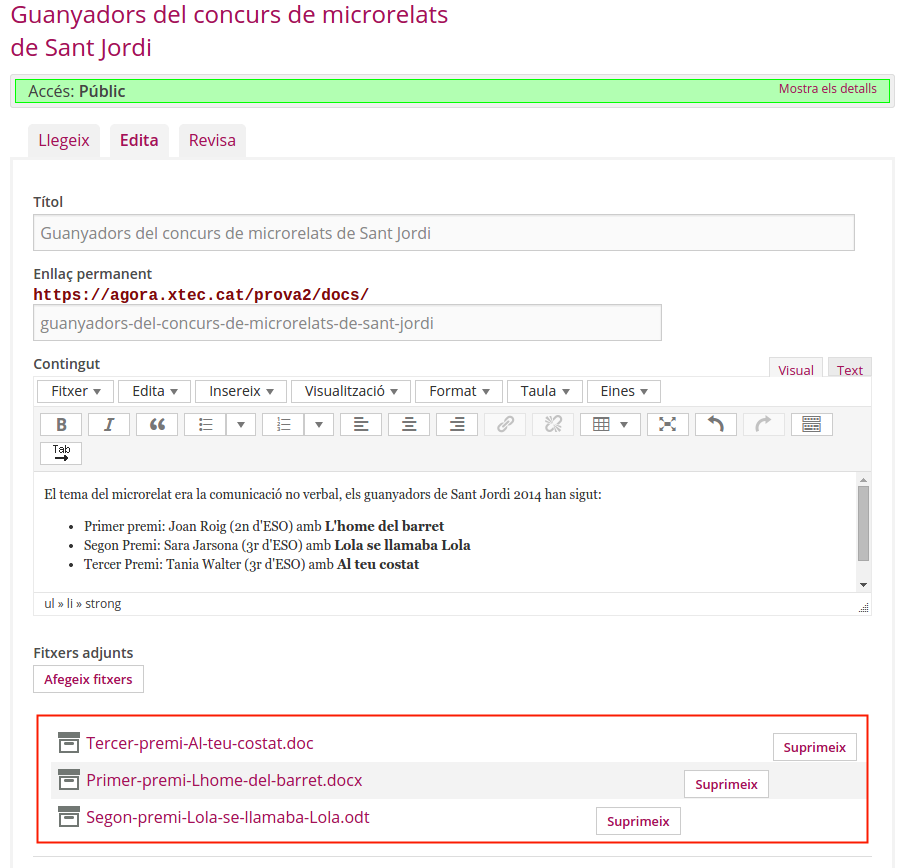
El cercador de BP-Docs cerca al contingut de la descripció facilitant la localització d’aquest tipus de documents per sobre dels altres dos tipus. 2. Document amb fitxer adjuntPodem adjuntar fitxers amb les extensions habituals (.DOC, .DOCX, .ODT, .JPG, .PNG, .XLS, .XLSS, etc). Tot i que no és obligatori, és convenient afegir l’índex del document com a descripció del contingut ja que, el cercador de BP-Docs no busca al contingut dels fitxers adjunts, només al títol i a la descripció. En un document BP-Docs es poden adjuntar varis documents adjunts.
L’avantatge d’incloure un document adjunt o més a BP-Docs respecte a pujar els fitxers a la mediateca és que es pot etiquetar el document i associar-lo a un node.
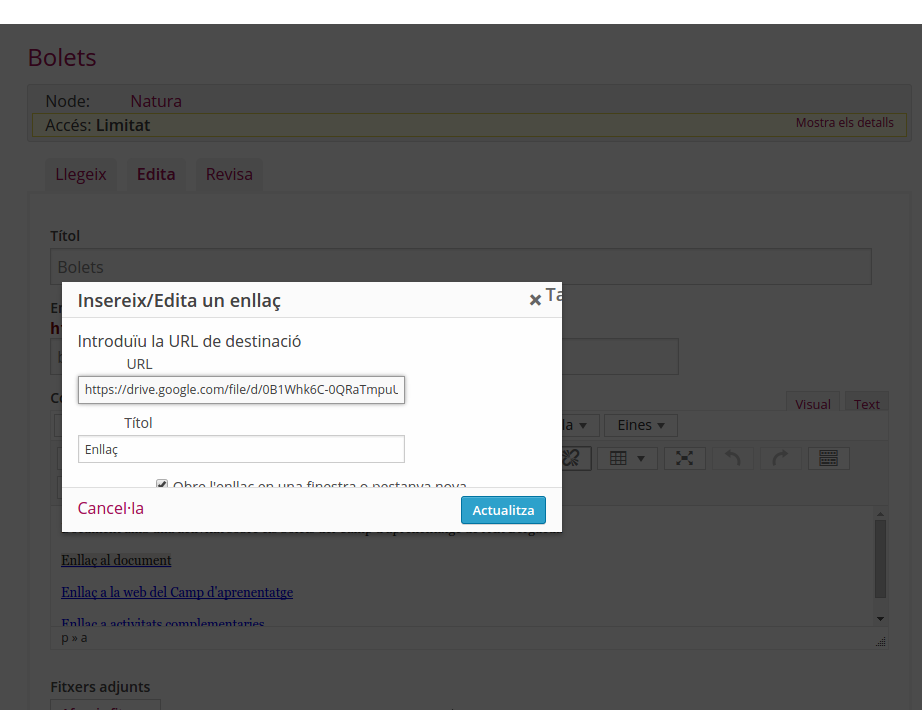
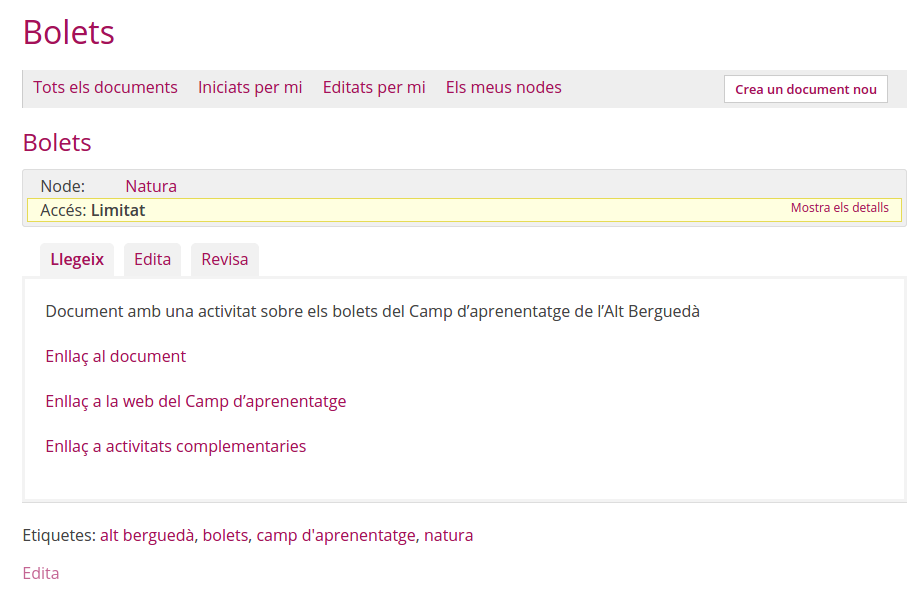
3. Document amb enllaçosÉs un document de text on el contingut de la descripció inclou enllaços a documents que estan allotjats a repositoris al núvol (Google Drive, Dropbox, Microsoft365, etc.). En aquest cas, s’ha de tenir en compte que hi haurà dos tipus de permisos que aplicaran al document:
Això dona molta flexibilitat.
L’avantatge d’incloure un document ja existent (i enllaçable directament des de el núvol) a BP-Docs és que es pot etiquetar el document i associar-lo a un node. El valor afegit que aporta BP-Docs és que permet centralitzar els documents de procedències molt diverses en un sol lloc, classificar-los i associar-los ràpidament a grups d’usuaris (nodes). Arbre de carpetes i documentsSi trobeu a faltar una estructura jeràrquica de carpetes, podeu emular-la fàcilment amb un menú personalitzat i enllaçar directament l’adreça de l’etiqueta. Els menús personalitzats i els seus ginys associats permeten combinar enllaços de tot tipus (externes, a una etiqueta o a un document concret) proporcionant molta flexibilitat.
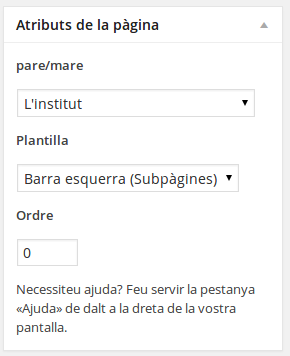
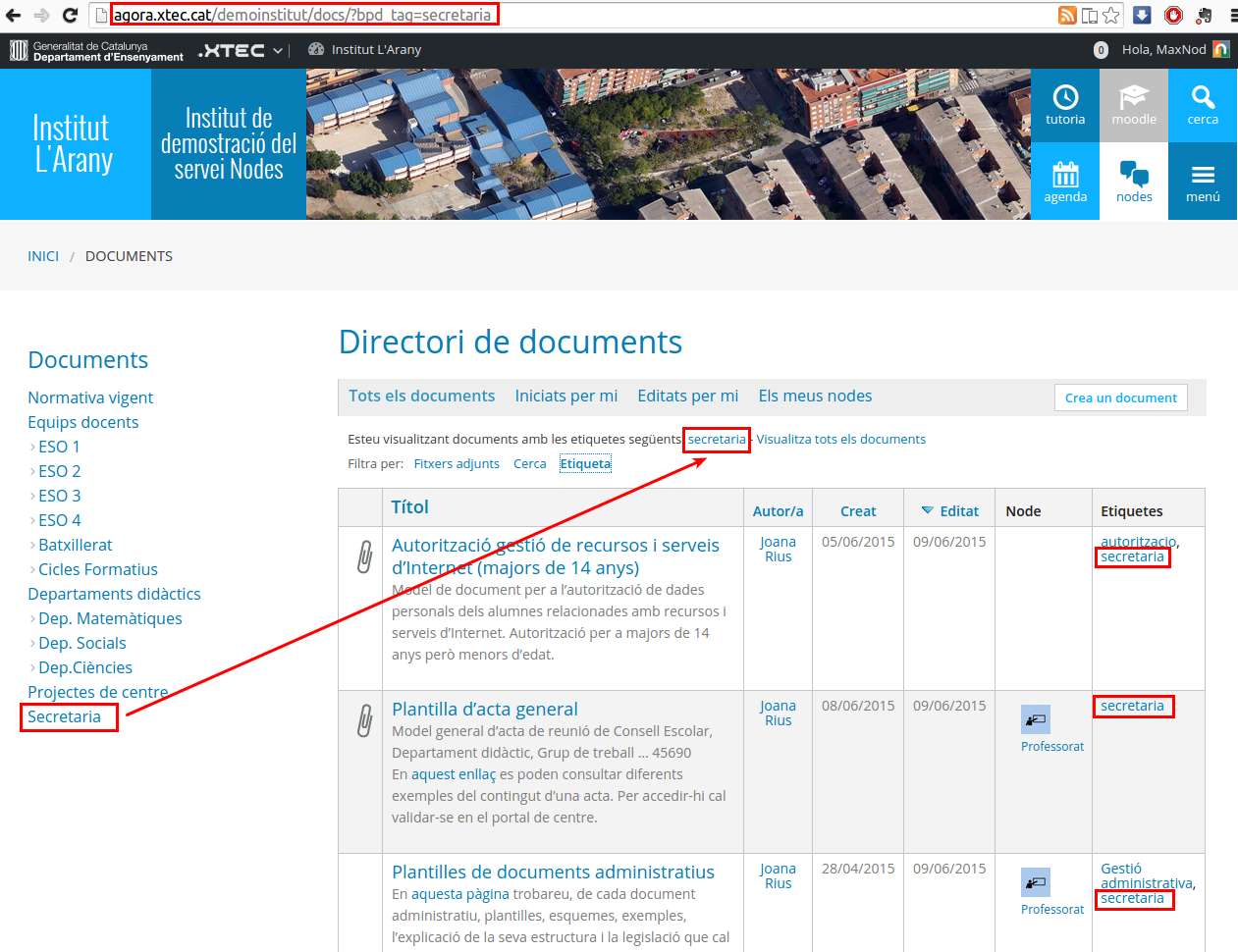
Per incloure aquest menú a la barra lateral del directori de documents, heu de:
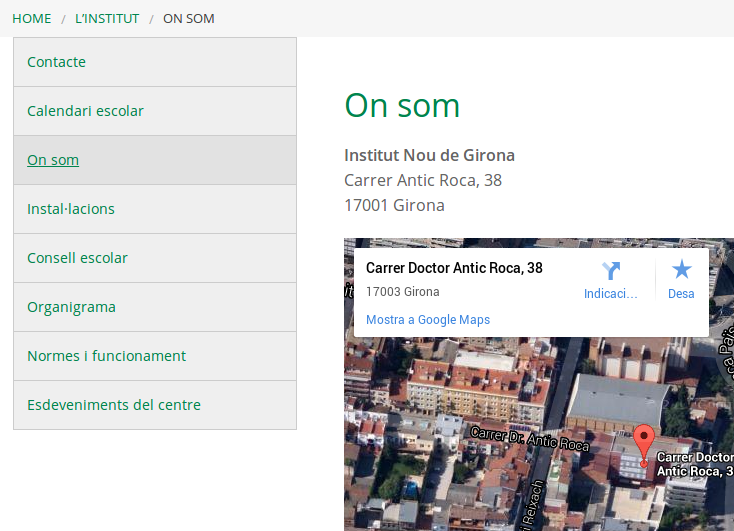
Ara, si fem clic a l'enllaç Secretaria, ens mostrarà només els documents amb aquesta etiqueta:
| |||
Giny amb un menú personalitzat | |||
|---|---|---|---|
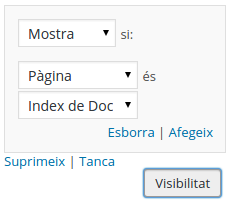
A certes pàgines pot ser interessant tenir un menú personalitzat a un bloc lateral. Per fer-ho, només cal que creeu aquest menú i l'afegiu des de l'apartat Ginys del WordPress.
Podeu trobar com crear el Giny de menú personalitat a l'Ajuda de XTECBlocs.
Si voleu que un giny és mostri només a una pàgina o categoria concreta, heu d'establir la seva visibilitat amb el botó Visibilitat.
| |||
I |
|---|
Importació de continguts de la Intraweb | |||
|---|---|---|---|
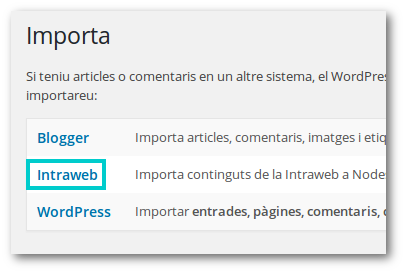
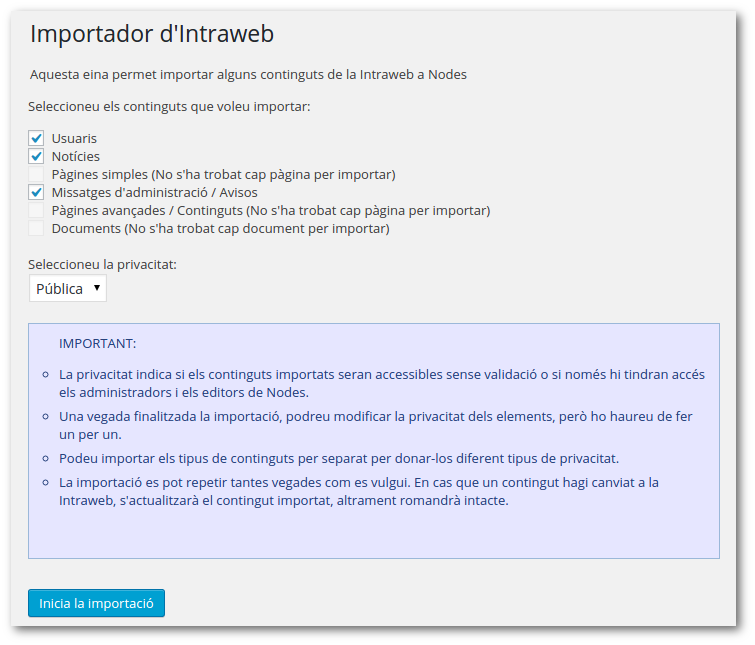
El centres que disposen d'un espai Intraweb disposen, en el seu espai Nodes, d'una eina per copiar continguts de la Intraweb cap al Nodes. Per importar continguts, accediu al vostre Nodes amb un usuari amb permisos d'administració i aneu a Eines | Importa | Intraweb. En cas que no veieu l'extensió, envieu un missatge al fòrum de dubtes de Nodes i us l'activarem.
Les dades que podreu importar des de Nodes són les següents:
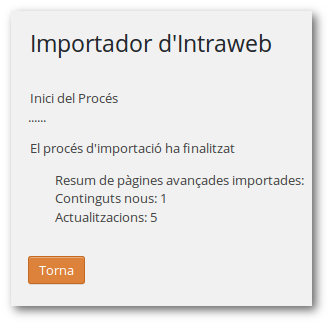
En cas que no pugueu marcar alguna de les opcions vol dir que a la vostra Intraweb no teniu aquest tipus de contingut i per tant, no hi ha res a importar. La importació es pot executar tantes vegades com sigui necessari. Podeu importar les dades de la Intraweb en vàries vegades: primer els usuaris, després les notícies... Heu de triar també la privacitat amb la que voleu que s'importin els continguts. Trieu el que trieu, després és possible canviar-ho des del mateix contingut però ho haureu de fer un per un (pàgina per pàgina, article per article...). Un cop finalitzada la importació, el sistema mostrarà una pantalla amb el resum de les accions que s'han realitzat.
| |||
M |
|---|
Menús | |||
|---|---|---|---|
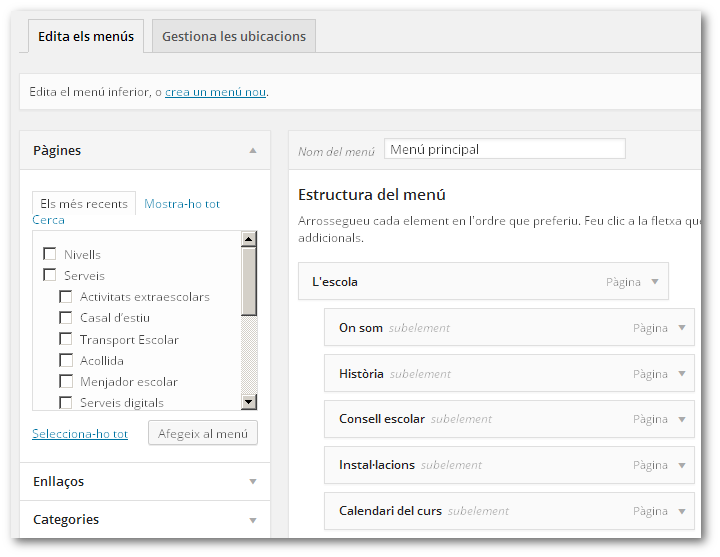
Accediu a l’apartat Aparença | Menús.
Podeu trobar més informació sobre la creació de menús a l'apartat Els menús del lloc web d'Ajuda de XTECBlocs.
| |||
P |
|---|
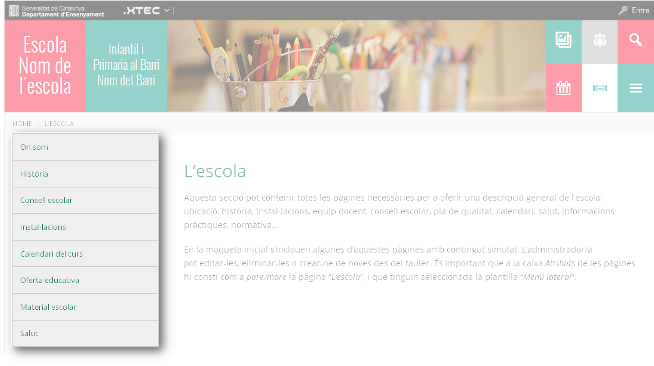
Pàgines d’informació | |||
|---|---|---|---|
| |||